If you’re looking for web design inspiration, especially for projects that need to be concise yet impactful, these best Squarespace one-page websites will do the trick.
It doesn’t matter if you’re building a site for yourself or someone else; these examples are a testament to how you can make a big impression with just a single page.
Keeping it simple sometimes works the best.
From sleek and professional layouts to the more avant-garde and artistic, our roundup has a little something for everyone. You might just find the motivation you need for your next big project. Let’s do this!
This post covers:
- Best Squarespace One Page Websites
- How To Make A One Page Website With Squarespace
- FAQs About Squarespace One Page Websites
- Can I incorporate an online store into a Squarespace one-page website?
- How do I improve the loading speed of my Squarespace one-page site?
- Is it possible to have a blog on a Squarespace one-page website?
- Can I use custom fonts on my Squarespace one-page site?
- How do I make my Squarespace one-page website mobile-friendly?
- Can I implement SEO strategies on a Squarespace one-page site?
Best Squarespace One Page Websites
Prepare for a dose of inspiration from these examples, showcasing how a combo of simplicity and creativity can create a captivating online space. Explore options for purchasing one-page website templates and discover how they can enhance your next project.
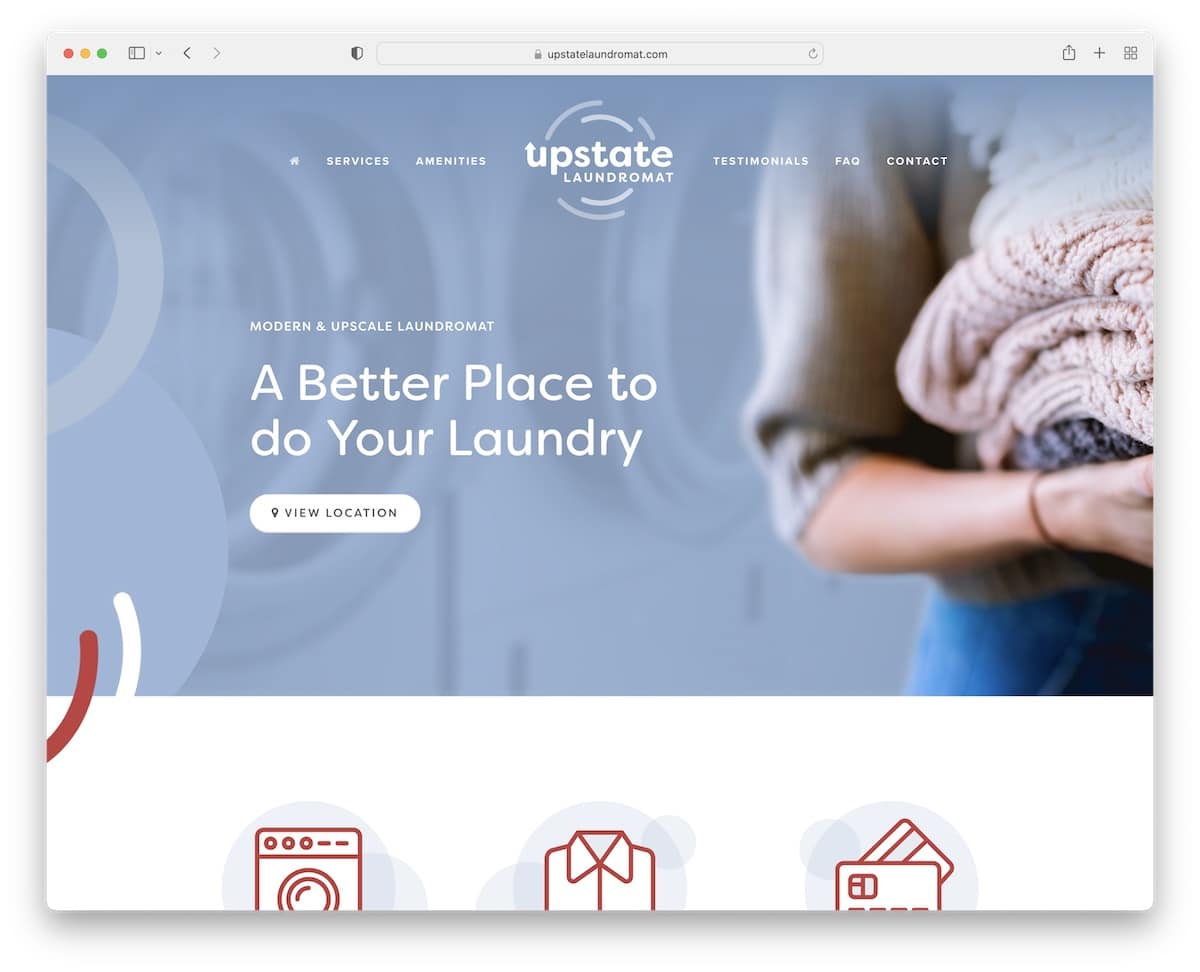
1. Upstate Laundromat
Built with: Squarespace

Upstate Laundromat’s Squarespace site is impressive with its dynamic features. The header transforms from transparent to red and sticks at the top, enhancing user navigation.
The design is light and airy, ensuring that content is easy to read and find. Real Google reviews add credibility, and the neat accordions and integrated Google Map improve user experience.
Visitors can also sign up for updates directly from the site, making it user-friendly.
Note: Enhance your website’s functionality by implementing a floating header or menu for better usability.
Why we chose it: For its clean design, practical features like Google reviews and Maps, and its dynamic, user-friendly header.
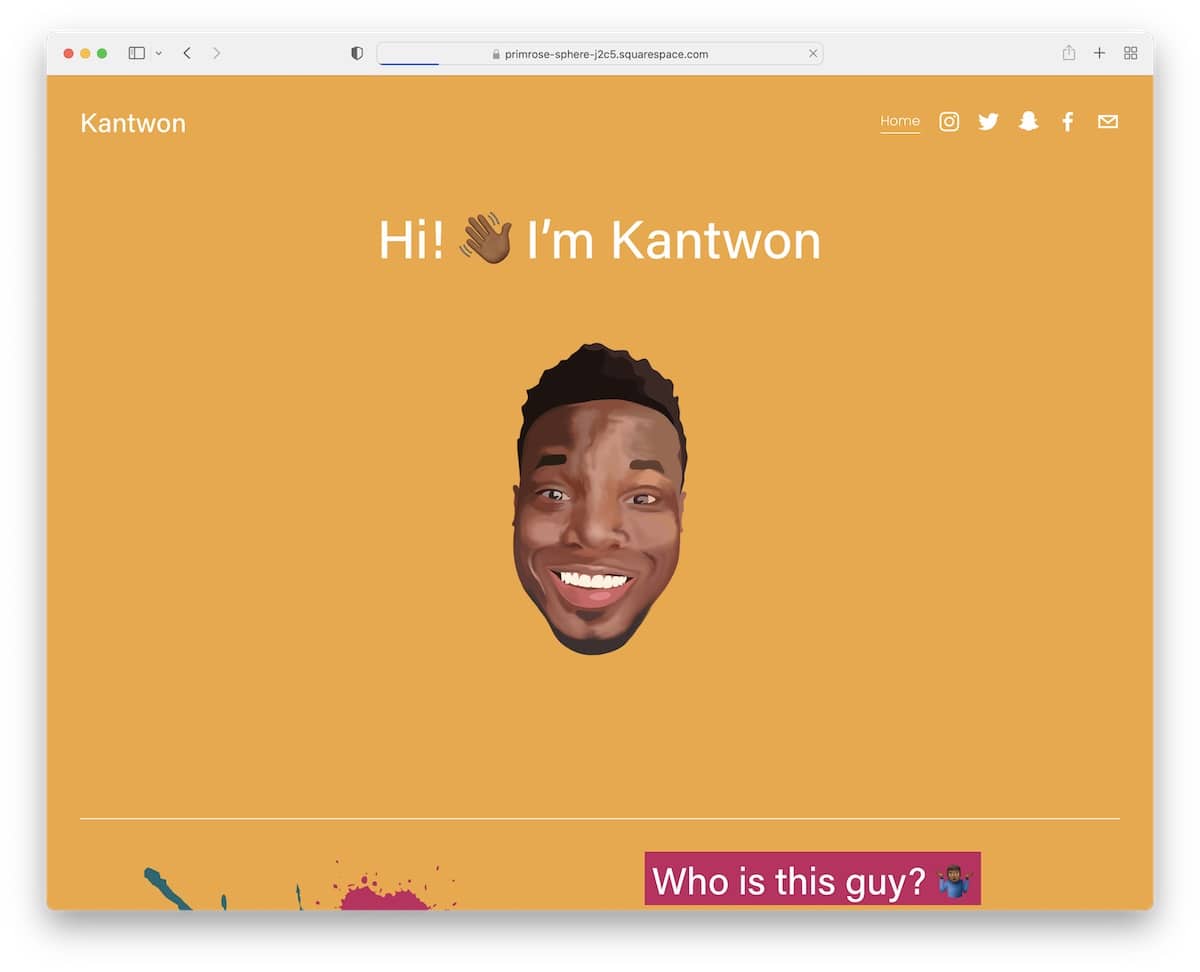
2. Kantwon
Built with: Squarespace

Kantwon’s Squarespace site is vibrant and engaging, featuring a unique above-the-fold section that immediately captures attention. The clean header with home and social links complements the playful content.
As you scroll, content with fun emojis, images, and lively text keeps the site engaging. The colorful design and carousels make for a dynamic user experience.
Note: Reflect your personality through your website design by using distinct colors, emojis, and animations.
Why we chose it: For its engaging, colorful design and interactive elements that enhance user experience.
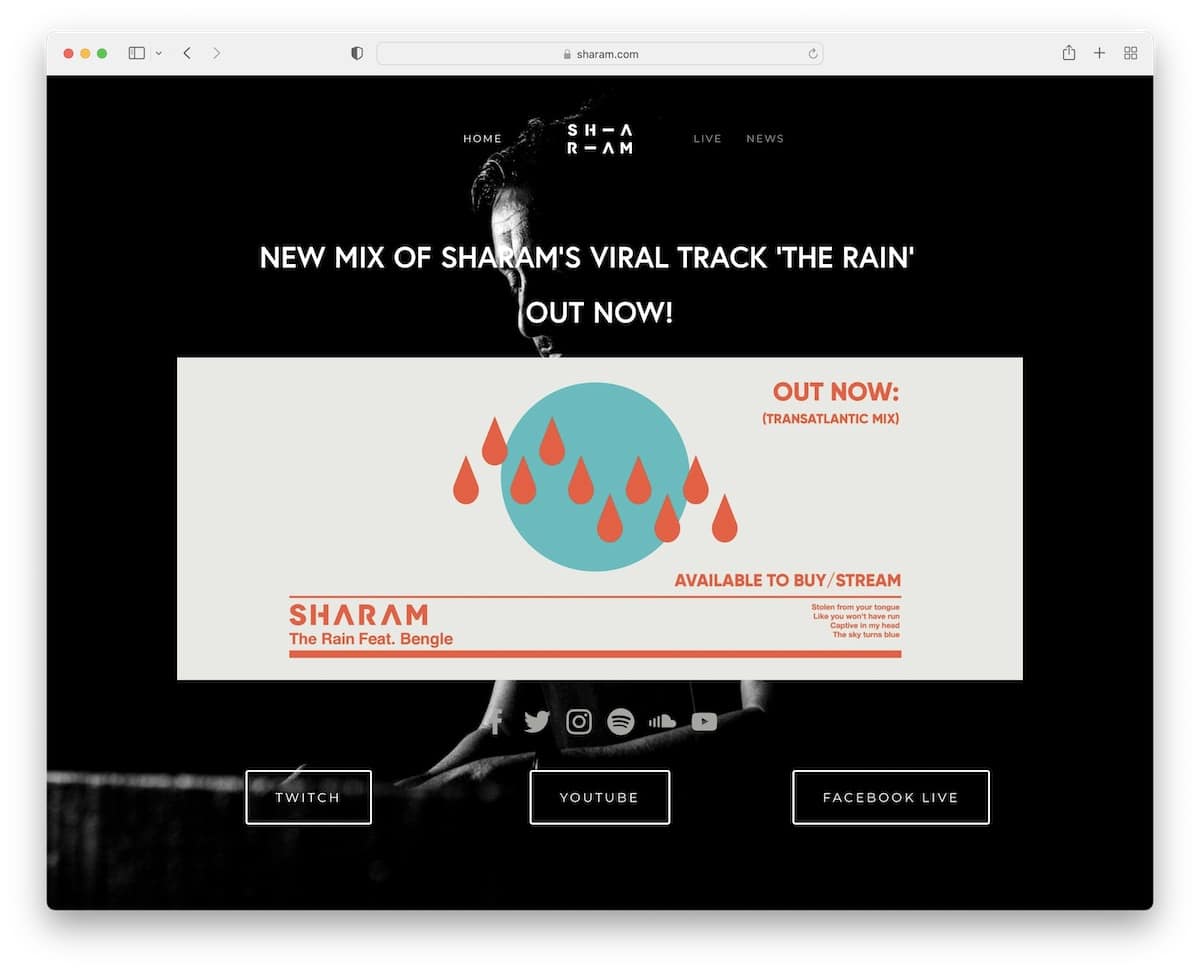
3. Sharam
Built with: Squarespace

Sharam’s Squarespace site stands out with its bold, dark design and constant visibility of the navigation menu. The large central image highlights the latest music, and social icons are easily accessible.
The site features a news carousel and a minimalist footer, focusing on essential links and content.
Note: Make a memorable impression with a sleek, dark-themed design to captivate visitors.
Why we chose it: For its striking dark design, user-friendly navigation, and focused content presentation.
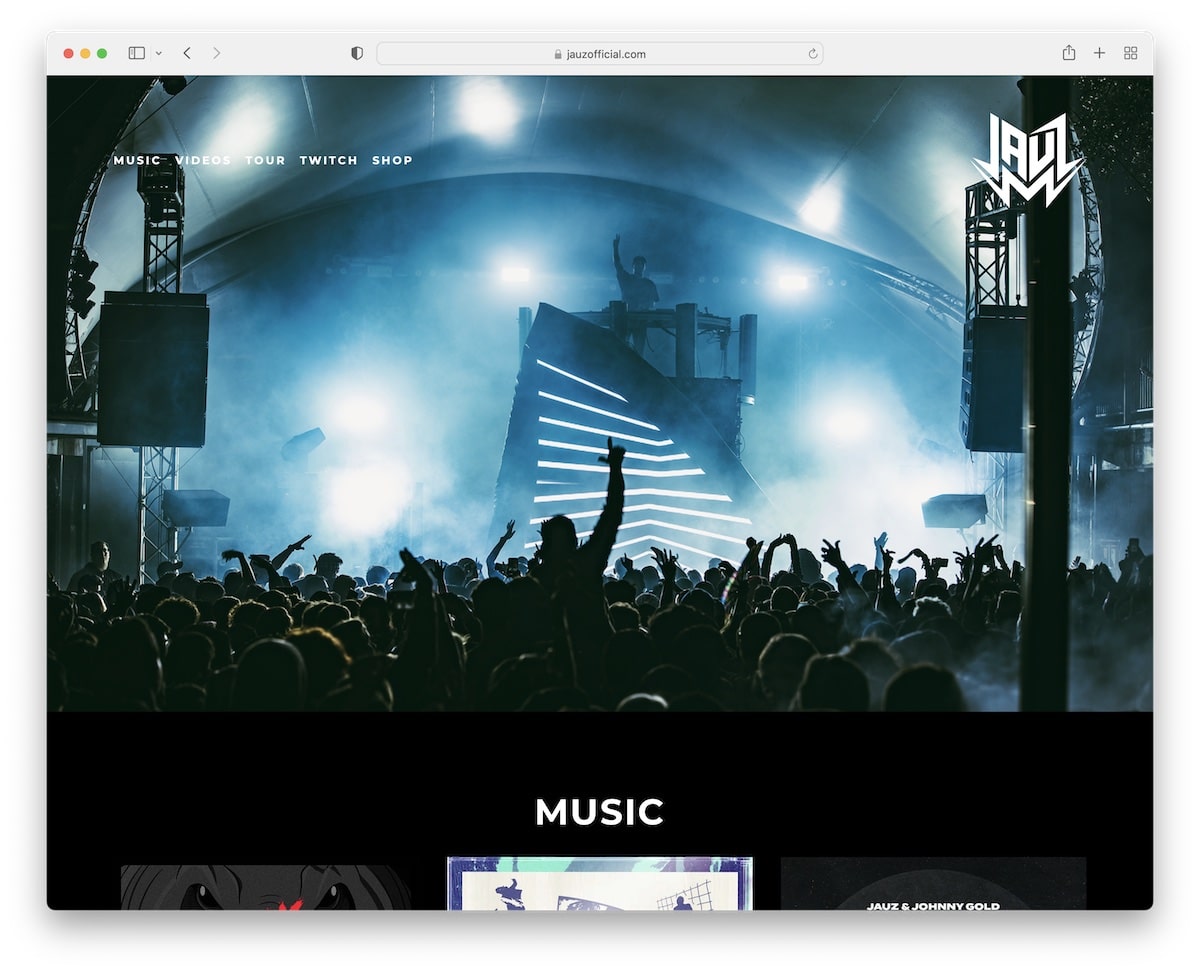
4. Jauz
Built with: Squarespace

Jauz’s Squarespace site features an immersive full-width dark design that captivates visitors. The clean header and footer, along with a parallax image background, create a visually appealing experience.
Integrated multimedia, including an embedded YouTube video, showcases his latest beats. The site also offers tour dates, merchandise with a direct link to the store, and a subscription form to stay updated.
Note: Enhance engagement by embedding content from third-party platforms directly into your website.
Why we chose it: For its immersive dark design, seamless multimedia integration, and straightforward access to key information, making it ideal for purchasing a modern, interactive site.
5. Shanley Cox
Built with: Squarespace

Shanley Cox’s Squarespace site features a breath of fresh air with its light, minimalist design. The personal hero image of Shanley herself adds a welcoming touch.
The site alternates between light gray and white backgrounds, creating a clean yet engaging visual experience. Features include a client testimonial slider, a contact form, and an Instagram feed for the latest updates.
A subscription widget in the footer ensures visitors can stay connected.
Note: Maintain a clean and minimalist website design to make essential content stand out.
Why we chose it: For its elegant, personal design that effectively balances professionalism with a warm, inviting atmosphere, making it a great choice for purchasing a stylish and functional site.
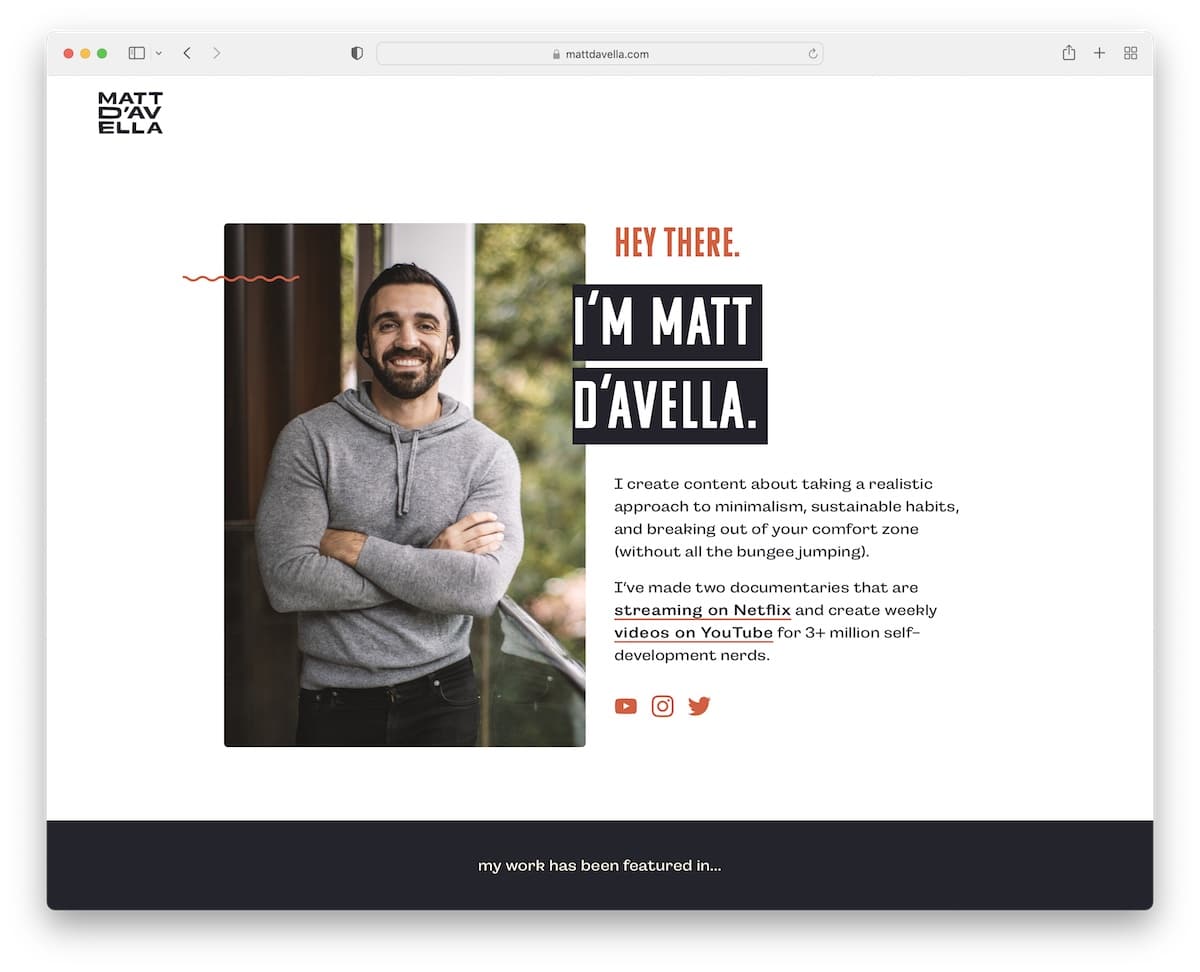
6. Matt D’Avella
Built with: Squarespace

Matt D’Avella’s Squarespace website provides a strong personal touch right from the top section, featuring a subscription form to engage visitors immediately.
The simple footer includes essential links, social icons, and an animated graphic, adding a unique flair. As you scroll, the header disappears to create a distraction-free experience but reappears with a CTA button for convenience.
Note: Start collecting emails early to grow your list and leverage email marketing for future engagement.
Why we chose it: For its effective combination of personal engagement and intuitive navigation, ideal for those looking to purchase a stylish and functional one-page website template.
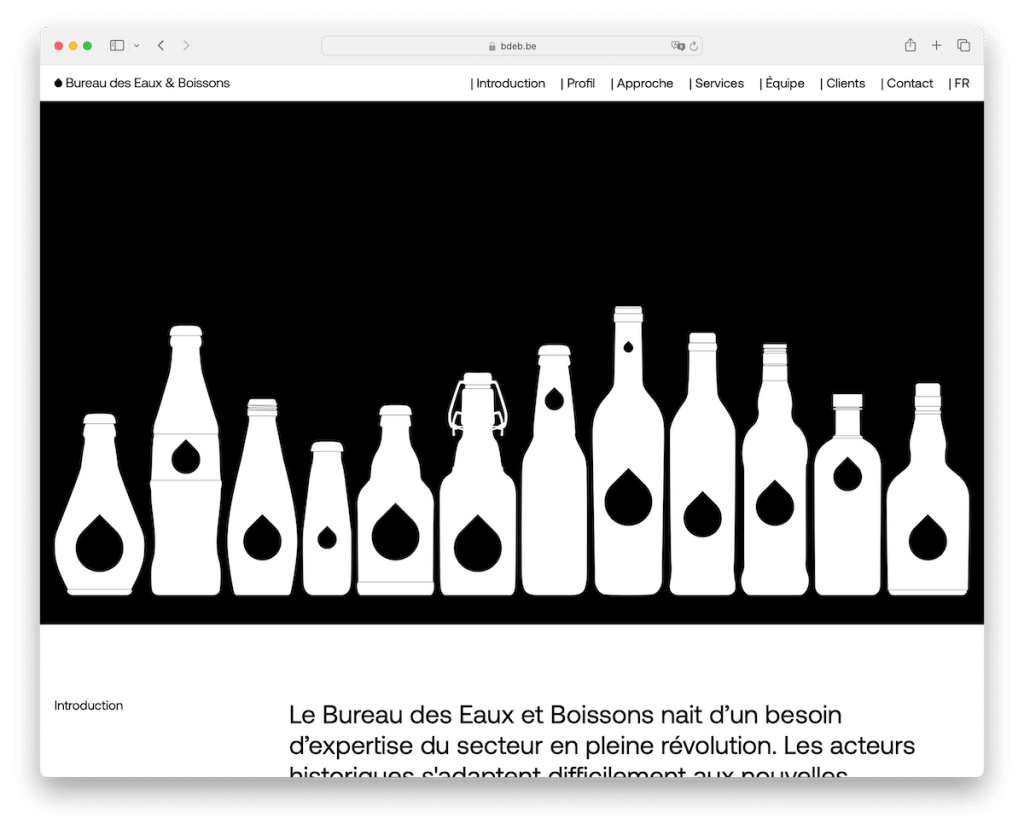
7. Bureau Des Eaux & Boissons
Built with: Squarespace

The Bureau Des Eaux & Boissons website features a classic black and white design that exudes elegance. Despite being text-heavy, the ample white space ensures readability.
The persistent navigation bar facilitates easy movement around the site. The monochrome graphics and logos enhance the sophisticated vibe. While a Google Maps screenshot is provided, embedding Google Maps directly could improve usability.
The footer is rich with business information, contact details, and opening hours, making it a comprehensive and stylish site.
Note: Opt for a text-based approach if you prefer fewer images, ensuring larger typography and white space to highlight key content.
Why we chose it: For its elegant black and white design, well-spaced content, and practical features, making it a great choice for purchasing a sophisticated one-page website template.
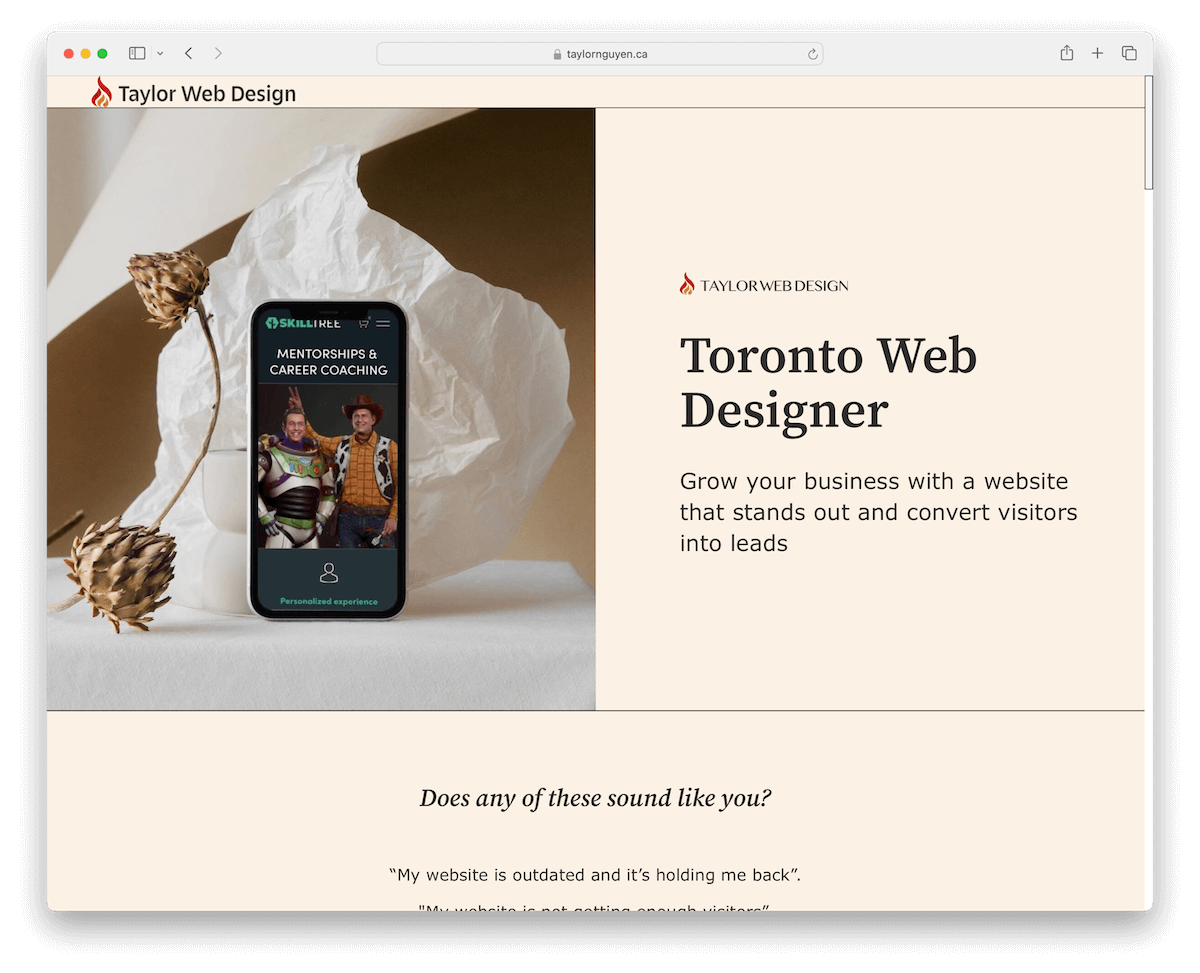
8. Toronto Web Designer
Built with: Squarespace

The Toronto Web Designer Squarespace site features a light, feminine design that deviates from traditional headers and footers, creating a modern and chic look.
The testimonial carousel is bright and engaging, showcasing rave reviews in a visually appealing manner. For those interested in booking a free consultation, the site offers a seamless transition to a 3rd-party platform, simplifying the process from admiration to action.
Note: Enhance your site’s credibility and trustworthiness with visible reviews and testimonials.
Why we chose it: For its innovative layout, engaging design, and straightforward external consultation booking, making it an excellent choice for those looking to purchase a stylish and functional website template.
Interested in building a similar website? Check out these Squarespace templates for designers to get started quickly.
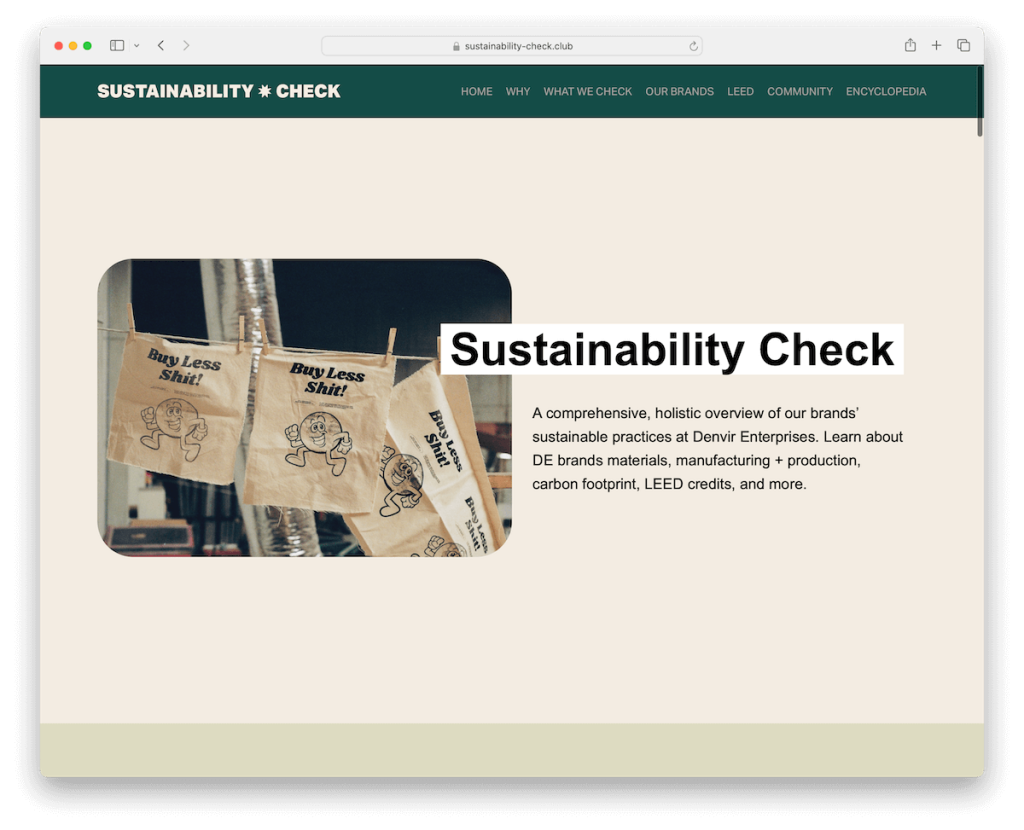
9. Sustainability Check
Built with: Squarespace

Sustainability Check’s Squarespace website excels in clarity with its text-focused design and earthy color scheme that evokes a calming forest environment.
The floating navigation bar, with interactive menu links, offers an intuitive user experience. Accordions expand with a click to keep the page clean and organized, while the minimalist footer contains only essential information.
Note: Achieve a clean one-page website look by incorporating accordions to deliver necessary information efficiently.
Why we chose it: For its clear, informative design and engaging earth-inspired aesthetics, making it a top choice for those interested in purchasing a focused and visually appealing one-page website template.
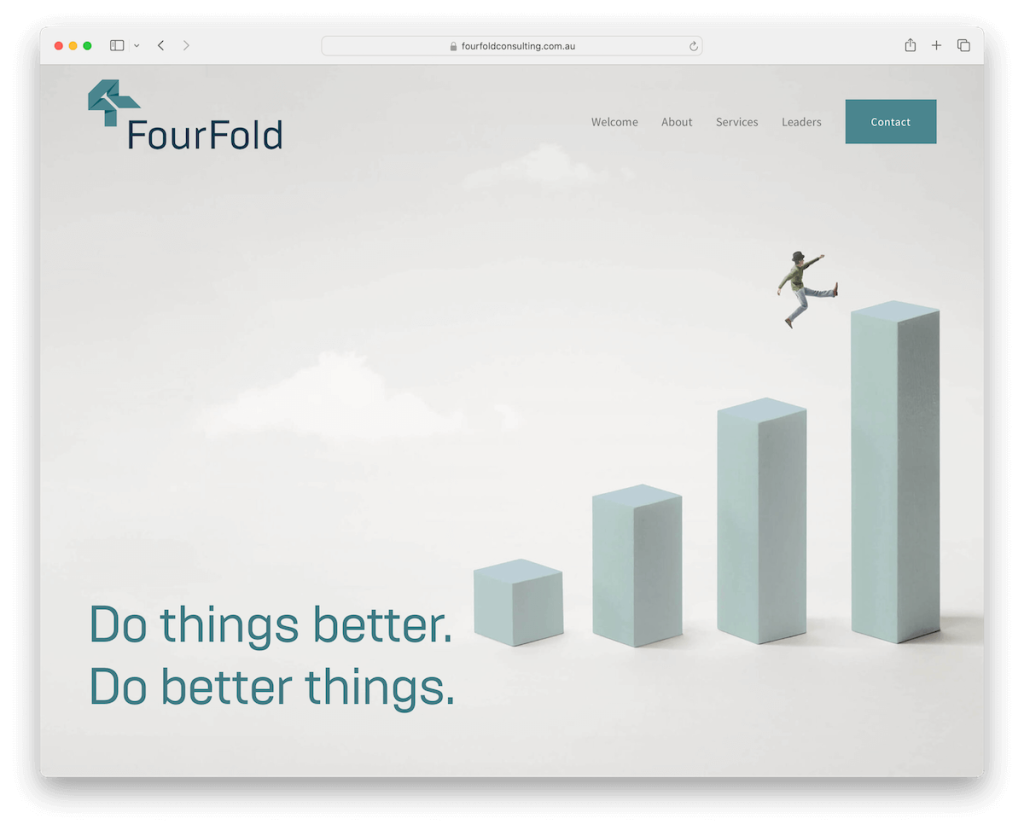
10. FourFold
Built with: Squarespace

FourFold’s Squarespace site exemplifies minimalist design with a focus on functionality. The header hides and reappears as needed, offering a clean and modern look with four menu links and a handy contact button.
The inclusion of a back-to-top button improves navigation, although the sticky header often renders it redundant. Content loads dynamically as you scroll, and services are organized into neat accordions, enhancing user experience.
Note: Incorporate a back-to-top button to enhance user experience, though a floating header may suffice.
Why we chose it: For its minimalist design and smart navigation features, providing a seamless user experience. Ideal for those looking to purchase a sleek, functional Squarespace template.
11. IcoNYC
Built with: Squarespace

IcoNYC’s Squarespace site delivers a visual and auditory adventure with its dynamic design. Featuring a mix of dark and light elements, the site grabs attention with an animated above-the-fold section and optional sound effects.
The absence of a traditional header is balanced by immersive sections and engaging animations, including an animated grid, making the site a lively experience.
Note: Utilize animations and effects to enhance the design but avoid overuse to maintain usability.
Why we chose it: For its captivating blend of visual and auditory elements, combined with innovative animations. Perfect for those seeking to purchase an engaging and dynamic Squarespace template.
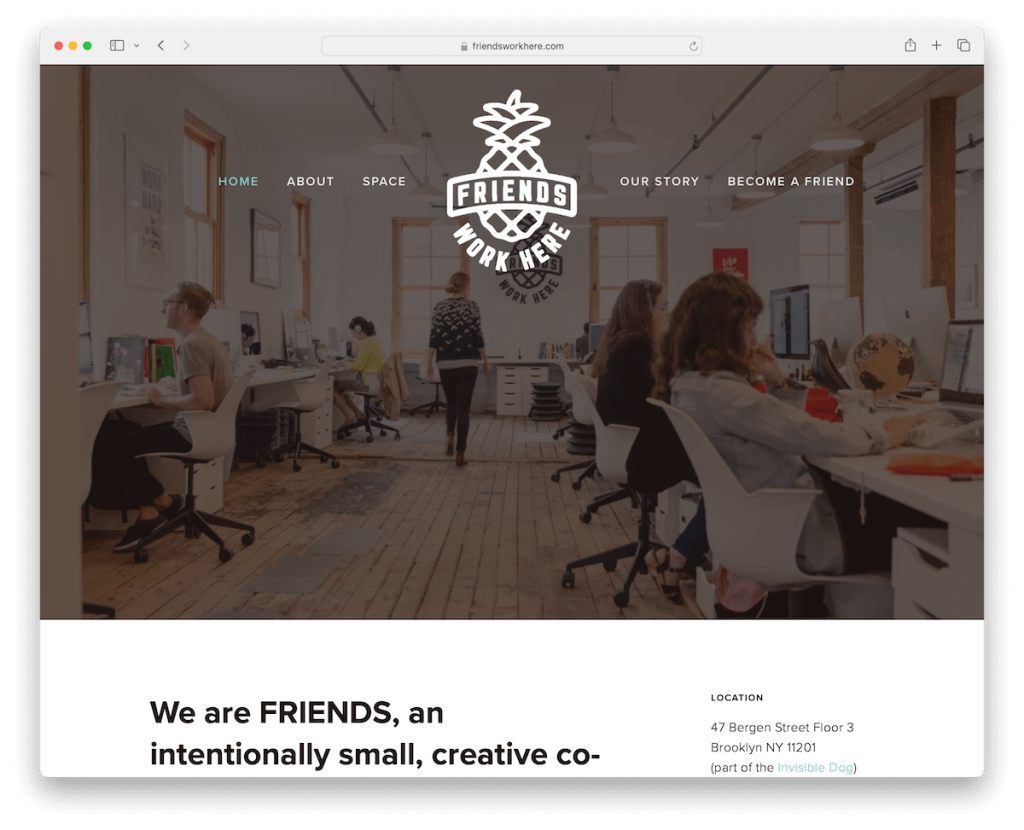
12. Friends Work Here
Built with: Squarespace

Friends Work Here features a cozy, creative Squarespace one-page site. The layout is pleasantly boxed, with a transparent header that turns solid and sticks to the top as you scroll.
The site includes a handy sidebar for location details, which is hidden on mobile devices. It also showcases current members in a grid, adds dynamism with an image slider, and features an application form for new members. The dark footer contrasts well, providing essential info and social links.
Note: Use an image slider to showcase more content effectively without occupying excessive space.
Why we chose it: For its blend of community feel, dynamic visuals, and practical guidance, making it an excellent example for those looking to purchase a versatile Squarespace template.
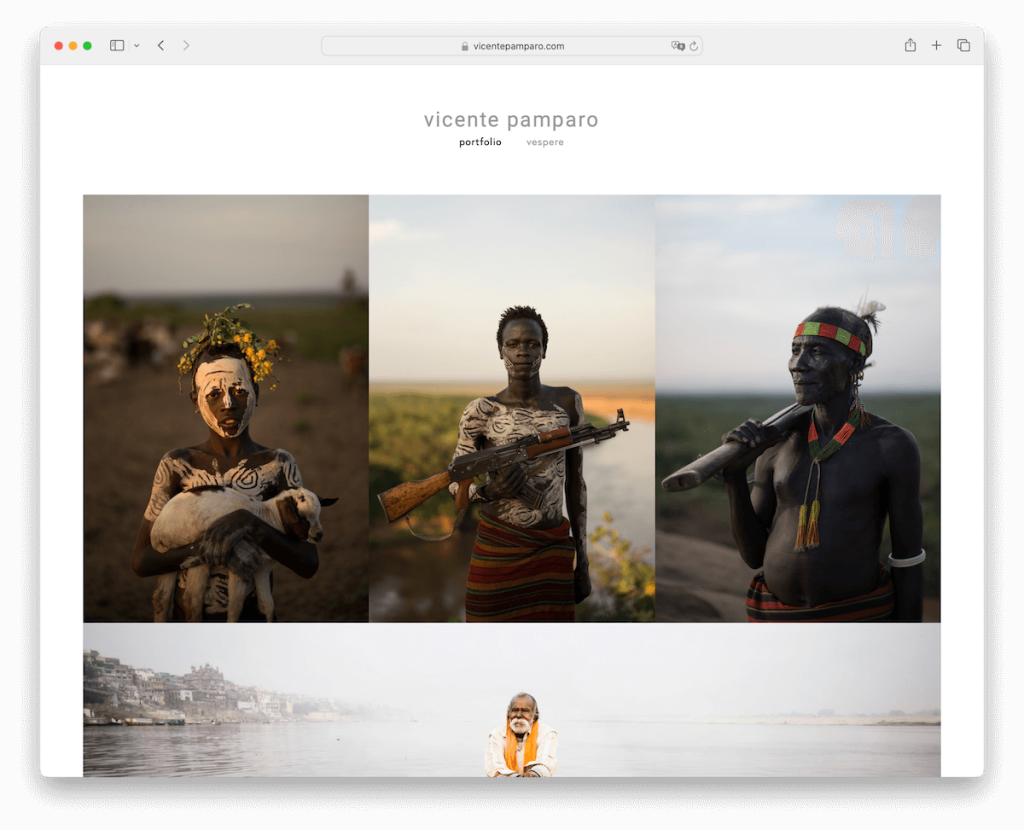
13. Vicente Pamparo
Built with: Squarespace

Vicente Pamparo’s Squarespace site showcases a stunning portfolio with a beautiful grid layout and lightbox feature for detailed viewing. The site maintains a soft header and footer background, allowing the images to stand out.
Navigation is streamlined with two primary links: one for the portfolio/home and another for Vespere. Social icons in the footer keep visitors connected. This minimalistic design highlights the artwork elegantly.
Note: Utilize the lightbox feature for a more immersive gallery experience when adding a gallery to your site.
Why we chose it: For its elegant presentation and minimalist navigation that effectively showcases artwork. Ideal for those looking to purchase a clean and sophisticated Squarespace template.
How To Make A One Page Website With Squarespace
- Sign up or log in to Squarespace: Visit the Squarespace website and either log in with your existing account or sign up for a new one. Choose the plan that best fits your needs; you can start with a trial to explore Squarespace’s features without any commitment.
- Choose a template: Look for one-page Squarespace templates that emphasize a single-page layout or are easily customizable. Preview several options and select the one that best fits your vision.
- Customize your template: Start customizing your chosen template to fit your brand and content. Squarespace’s drag-and-drop editor makes it easy to add sections like About, Services, Portfolio, and Contact on a single page. Customize fonts, colors, and images to align with your style.
- Add your content: With your sections in place, add your content. Keep your text concise and engaging, and use high-quality images and videos to capture your audience’s attention. Prioritize clarity and brevity for effective navigation.
- Preview, test, and launch: Before going live, use the preview feature to check how your site appears on different devices. Test navigation, links, and contact forms to ensure functionality. Once satisfied, hit the “Launch” button to publish your one-page website. Regularly update content to keep the site fresh and engaging.
FAQs About Squarespace One Page Websites
Can I incorporate an online store into a Squarespace one-page website?
Yes, you can seamlessly integrate an online store into your Squarespace one-page website. Utilize Squarespace’s commerce features to showcase products or services directly on your page. Ensure smooth navigation and integration for a seamless purchasing experience for your visitors.
How do I improve the loading speed of my Squarespace one-page site?
To enhance the loading speed of your Squarespace one-page website, optimize your images by resizing and compressing them before upload. Limit the use of heavy custom codes and third-party plugins. While Squarespace automatically optimizes site performance, these steps can further boost your site’s loading times, ensuring a better user experience for potential buyers.
Is it possible to have a blog on a Squarespace one-page website?
Yes, you can incorporate a blog section into your Squarespace one-page website, though it’s typically more streamlined. For a full-featured blog, consider linking to a separate blog page or an external platform. This approach maintains the one-page site’s simplicity while offering more content for users interested in purchasing or learning more.
Can I use custom fonts on my Squarespace one-page site?
Absolutely. Squarespace allows you to add custom fonts to your one-page website through the Custom CSS feature or by choosing from its extensive font library. Custom fonts can help ensure that your site aligns with your brand identity and enhances the overall design, making it more appealing to potential customers.
How do I make my Squarespace one-page website mobile-friendly?
Squarespace templates are inherently responsive, automatically adjusting to mobile devices. To further enhance mobile-friendliness, focus on a simplified design, reduce text density, and make sure interactive elements like buttons are easily clickable on smaller screens. A mobile-optimized site can improve purchasing rates by providing a smooth experience for mobile users.
Can I implement SEO strategies on a Squarespace one-page site?
Yes, SEO can be effectively implemented on a Squarespace one-page website. Focus on optimizing your content with relevant keywords, use structured data, and ensure fast loading times. Squarespace provides built-in SEO tools to help manage these aspects, enhancing your site’s visibility and improving the likelihood of attracting potential buyers.



