Top Open-Source CSS Frameworks for 2024
Here are the best open-source CSS frameworks ranked by popularity.
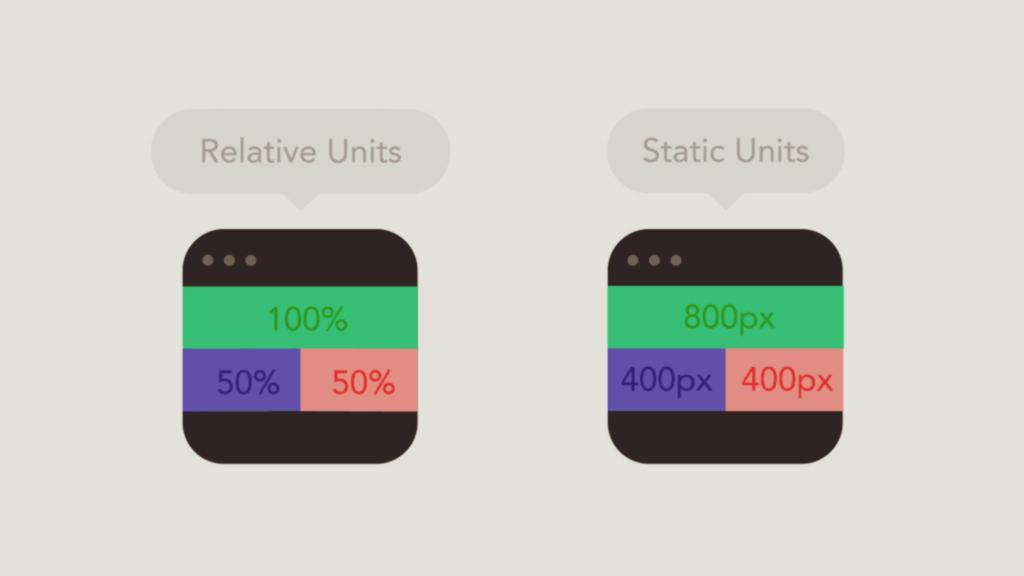
CSS gives the web its cozy look. It’s an evolving styling language. Writing plain HTML is a thing of a very distant past, and the language itself (CSS) has advanced so much in recent years that it’s impossible to imagine what the web would look like without it. In the early days, much web styling could be achieved through HTML. At the same time, HTML5 and CSS3 work closely together to achieve startling results in web design, application design, and even software design.
The history of CSS is fascinating. It’s one of those things that give us an intelligible look inside the development of the structure of the web. We can see when things like Media Queries were first introduced, giving us a broader perspective to understand how long responsive web design has been around, and how much has been achieved in that time alone; advanced-level features allow designers and developers to use CSS much like a functional programming language. These days, CSS can be used to incorporate advanced features like filters directly onto your web pages.

Web designer communities such as CodePen have enabled designers and creative artists to understand more about the full capacity of CSS features. Each day, hundreds of new and inspirational concepts are added to the CodePen community for indulging, exploring, and reusing within others’ own projects. Tune into the Radio Station (Podcast) to get a weekly update on all the best stuff happening in the world of style sheets. CSS takes time to master, yet its importance to great web design is undeniable.
If you want to learn more about professional CSS web design, take a moment to read how GitHub uses CSS to deliver a seamless browsing experience to hundreds of millions of developers and designers across the globe, and how Medium has managed to build a minimal blogging platform, yet follows a concise style guide to ensure lasting nature.
What is a CSS Framework?
A CSS (Cascading Style Sheets) framework is a pre-written library of CSS code that provides a set of styles and design patterns for creating consistent and responsive web layouts. These frameworks typically include a grid system, typography, and common user interface elements such as buttons, forms, and navigation menus.
CSS frameworks can help streamline the web development process. They can save time and effort by providing a foundation of ready-made design elements and responsive layouts easily customized to suit a project’s needs. They can also help ensure consistency across a website or application, making it easier to maintain and update.
Most Popular and Best CSS Frameworks
| Name | Description | GitHub Stars | License |
|---|---|---|---|
| Bootstrap | The most popular CSS framework | 168,000 | MIT |
| TailwindCSS | Open source framework | 79,000 | MIT |
| Semantic UI | UI framework designed for theming | 51,000 | MIT |
| Bulma | Minimalistic modular CSS framework | 49,000 | MIT |
| Materialize | CSS framework based on Material Design | 38,900 | MIT |
| Foundation | Frontend framework by Zurb Foundation | 30,000 | MIT |
| Pure | Minimal open-source framework by Yahoo | 23,000 | BSD |
| UIKit | Lightweight open source framework for the modern web | 17,700 | MIT |
| Material UI | Open source framework by Google | 16,500 | MIT |
| Primer | CSS design components by GitHub | 11,400 | MIT |
| Pico.CSS | Minimal CSS Framework for semantic HTML | 5,800 | MIT |
Top Open-Source CSS Frameworks for 2024
Explore the best open-source CSS frameworks for 2024 and find out where to purchase them to enhance your web development projects.
CSS has revolutionized the web with its styling capabilities. From simple HTML days to advanced CSS3 features, the evolution of CSS is integral to modern web design. CSS frameworks simplify the design process and make it easier to create responsive and visually appealing websites. In this article, we delve into some of the most popular open-source CSS frameworks available in 2024 and guide you on how to purchase these frameworks to integrate into your projects.
For further reading on the evolution of CSS, visit the CSS history page. Understanding CSS3’s advanced features can also be beneficial. Learn about CSS filters for more advanced styling techniques.
1. Bootstrap

Bootstrap 5 is the world’s most popular front-end development framework, ideal for building and prototyping websites and mobile web designs. Although it’s not strictly a CSS3 framework, it leverages CSS3 extensively. Bootstrap offers a comprehensive toolkit for creating responsive grid systems, forms, buttons, and more. Millions of ready-made Bootstrap templates are available, including the 2,000 we’ve created.
Main Bootstrap Features
- Responsive grid system
- Pre-built components like buttons, navbars, alerts, etc.
- JavaScript plugins and interactions
- Responsive utilities for typography, images, spacing, etc.
- SASS variables and mixins
- Mobile-first and flexbox-based
- Customizable with LESS/SASS
- Cross-browser compatibility
- Glyphicons icon font
- Extensive documentation and community
License: MIT
To purchase Bootstrap templates or frameworks, visit the Bootstrap official website.
2. TailwindCSS

TailwindCSS has gained immense popularity for its utility-first approach, making it the second most popular framework after Bootstrap. It offers a modular design, allowing you to use only the necessary components. With comprehensive documentation and thousands of ready-made elements, TailwindCSS is a versatile choice for modern web design.
Main TailwindCSS Features
- Utility-first workflow
- Pre-designed utility classes for layout, typography, color, etc.
- Customizable with CSS variables
- Extends CSS instead of abstracting it away
- Mobile-first approach
- PurgeCSS for removing unused styles
- Dark mode support
- Flexbox and grid system utilities
- Pseudo-class variants
- Media query variants
- Custom forms plugin
- Spacing and sizing helpers
- Accessibility helpers
- Extensive documentation
License: MIT
To purchase TailwindCSS frameworks or components, visit the TailwindCSS official website.
Top Open-Source CSS Frameworks for 2024
Discover the most popular open-source CSS frameworks for 2024 and find out where to purchase them to elevate your web development projects.
CSS frameworks simplify web design by providing pre-built components and styles. They streamline the development process, making it easier to create responsive and attractive websites. In this article, we explore several leading CSS frameworks and guide you on where to purchase them.
3. Semantic UI

Semantic UI has gained significant popularity, integrating well with various design approaches and third-party style guides. Its extensive range of elements includes common components like dividers, buttons, and loaders, as well as complex modules such as popups and dropdowns. Semantic UI is highly versatile and user-friendly, making it a valuable tool for web designers at all levels.
License: MIT
To purchase Semantic UI or explore its options, visit the Semantic UI official website.
4. Bulma

Bulma is a lightweight, modular CSS framework that focuses on creating responsive web interfaces without the need for JavaScript. Known for its simplicity and modular design, Bulma allows you to use only the components you need. With a strong community and extensive documentation, Bulma is a popular choice for developers seeking a streamlined, open-source framework.
License: MIT
To purchase Bulma components or access its resources, visit the Bulma GitHub repository.
5. Materialize

Materialize is a popular CSS framework based on Google’s Material Design principles. It stands out with its extensive range of components and styles, offering resources for CSS, JavaScript, mobile, and more. Materialize has a robust community and over 40,000 stars on GitHub, highlighting its widespread use and effectiveness in implementing material design.
For an inspiring showcase and to purchase Materialize or its components, visit the Materialize showcase page. You can also explore more about Materialize on Stack Overflow.
License: MIT
Top Open-Source CSS Frameworks for 2024
Discover the leading open-source CSS frameworks of 2024 and find out where to purchase or download them to enhance your web development projects.
CSS frameworks are essential for modern web development, providing pre-built components and styles that streamline the design process. In this article, we explore several top CSS frameworks and provide information on where you can purchase or download them.
6. Foundation

Foundation is a leading responsive front-end framework that offers rapid design solutions for creating websites, email templates, and web/mobile applications. It’s a cost-effective choice for developers who want to build professional-grade interfaces without extensive investment. With its extensive tutorials, Foundation is accessible for beginners and advanced users alike.
For detailed documentation on Foundation’s components and style guides, including layouts, navigation, media, and typography, check out their official site. Learn more about integrating SASS into your projects for enhanced customization.
License: MIT
To purchase or explore Foundation further, visit the Foundation official website.
7. Pure

Pure is one of the smallest and simplest CSS frameworks, with a minified and gzipped size of just 3.7KB. It requires no JavaScript and offers minimal styling, allowing developers to create custom designs on top of a solid foundation. Built with mobile responsiveness in mind, Pure remains a popular choice for those who prioritize simplicity and flexibility.
Pure has been in active development for over a decade, offering essential components for modern web design.
License: BSD
To purchase or download Pure, visit the Pure GitHub repository.
8. UIkit

UIkit is a modular front-end framework designed for rapid web interface development. It provides a modern approach to creating and managing popular components such as navigation, forms, and JavaScript-based features like sliders and lightboxes. With over 30 modular components, UIkit is highly customizable and extendible.
Explore the UIkit documentation for tutorials and examples on using UIkit’s components. Browse the showcase section to see impressive sites built with UIkit.
License: MIT
To purchase or explore UIkit further, visit the UIkit official website.
Top Open-Source CSS Frameworks for 2024
Explore the leading open-source CSS frameworks of 2024 and discover where to purchase or download them to elevate your web development projects.
CSS frameworks streamline web development by offering pre-designed components and styles. This guide covers several top frameworks and provides information on where you can purchase or download them.
9. Material Framework

Material Design by Google offers a streamlined approach to web design by applying proven design principles in a simple, effective manner. Since its release, many frameworks have emerged to help integrate Material Design into various projects.
Material Framework stands out for its simplicity, using only CSS to provide Material Design elements. It’s an excellent choice if you want to implement Material Design without additional JavaScript overhead. Explore the Material Framework official site to get started.
License: MIT
For more information or to download Material Framework, visit the Material Framework website.
10. Primer

Primer is a simple design system created by GitHub for use on their platform. It includes essential components for building clean and effective web projects and is maintained regularly to reflect design changes made on GitHub. The framework comes with Figma components for faster prototyping, making it a robust choice for long-term projects.
License: MIT
To explore Primer and download the framework, visit the Primer official website.
11. Siimple

Siimple is a minimal and flexible CSS framework designed for building clean, flat web pages. With only about 250 lines of code, it’s a lightweight option for developers who need a basic framework to start from. Its compact size makes it an excellent choice for those looking to build simple and efficient web designs.
License: MIT
To download Siimple or learn more about its features, visit the Siimple GitHub repository.
12. Pico

Pico.css is a minimal CSS framework focused on semantic HTML. It utilizes native HTML classes and includes only 10 custom classes. Pico’s lightweight nature, combined with its responsive design and support for both dark and light modes, makes it an excellent choice for simple and flexible web projects.
License: MIT
For more details or to download Pico, visit the Pico GitHub repository.
Bootstrap vs Tailwind CSS – Which One Is the Best?
Here is a comparison between Bootstrap and Tailwind CSS:
| Feature | Bootstrap | Tailwind CSS |
|---|---|---|
| Approach | Component-based, provides pre-designed components like buttons, navbars, etc. | Utility-first, focuses on small utility classes to build custom designs |
| Customization | Provides basic customization through Sass variables and mixins | Highly customizable through CSS variables and @apply directive |
| Styles | Opinionated, has default styling for components | Unopinionated, no default styling |
| Learning Curve | Easy to learn and use | Steeper learning curve |
| File Size | Can have large CSS file size | PurgeCSS removes unused styles for smaller file size |
| Responsive Design | Includes responsive grid system and utilities | Focused on mobile-first responsive design |
| Theming | Has built-in theming capabilities | Can create themes using CSS variables |
| Accessibility | Provides some accessible components | More flexibility to build accessible components |
| Browser Support | Supports all modern browsers | Same broad browser support |
In summary:
- Bootstrap offers pre-built components that are easy to use but less customizable.
- Tailwind CSS requires more learning but provides greater flexibility and customization through utility classes.
- Bootstrap has larger file sizes, while Tailwind CSS can optimize unused code.
- Both frameworks focus on responsive design and have broad browser support.



